
Sweet Eats Bakery
Demonstrated basic semantic HTML and introduction to CSS styling.
Coder || Techie
Foodie || Martial Artist
Car Enthusiast || Runner

Coding is not just a passion.
Coding is life.
5th grade was when I really got my first taste of computers. We had a computer class that allowed students an opportunity for a different form of learning. You could do lessons in math reading and other subjects by interacting with a program specifically for that subject. This really intrigued me so instead of taking my full lunch I would eat my food as quickly as I could and then head to the computer room to help Mr. Dudka load up the lessons. In that day and age the data was on 2MB 2.5" floppy disks so you had to load 8-10 of them for one program to run. My job was to run some basic DOS commands, and swap out the disks once each was loaded on about 20 computers. From there I taught myself how to code on TI80 calculators. Being the nerdy guy I was, I created apps that would compute math equations with the user providing inputs. This was ironic because later in life I learned everyone was making games on them. When I reached highschool I was able to attend a real computer science class where I learned some BASIC, Pascal, and C++.
After I graduated high school I went to a great university for computer engineering but unfortunately while I aced my engineering courses I didn't do well overall and ended up coming back home. Life happened and after several years I picked things back up with some self learning. I started with Java as I thought that was the way to go but from doing research JavaScript as the path that needed to be traveled. It became apparent that I needed to learn more and learn it faster, so I enrolled in Lambda School's Part-Time Full-Stack Web Development & Computer Science program.
I have finished the instruction portion of the Full Stack Development course and completed Lambda Labs. This is Lambda School's "internship" as you are working on a project from soup to nuts, planning, design, user stories, surveys and then diving into the coding. All this working with a small team of 7 in order to create a web application that anyone can use. Check out this video to see what it's all about: Lambda Labs
Our project was called Plza which was intended to be a social web application for people who love pizza. We created a great application that was chosen for the next cohort to build on. You can see our presentation here: Plza Demo. Because the application has been worked on by another group what my group did is buried many commits deep and was renamed but check out the current version of what we started: Pleazza
Currently I am scheduled to start the Computer Science portion of the class. In this we will learn and use Python to create and study algorithms and data structures and go on to learn hash tables and blockchains, graphs and computer architecture. Even though I am not done I am still applying to web development jobs. I have been involved in computers almost my whole life including doing various forms of IT support for the last 15 + years. I bring more than developer skills to the table and feel I would be an asset to any team.
Below you will find the projects I've worked on at Lambda school. From basic HTML to other projects that will lead me to become a Full Stack Web Engineer.

Demonstrated basic semantic HTML and introduction to CSS styling.

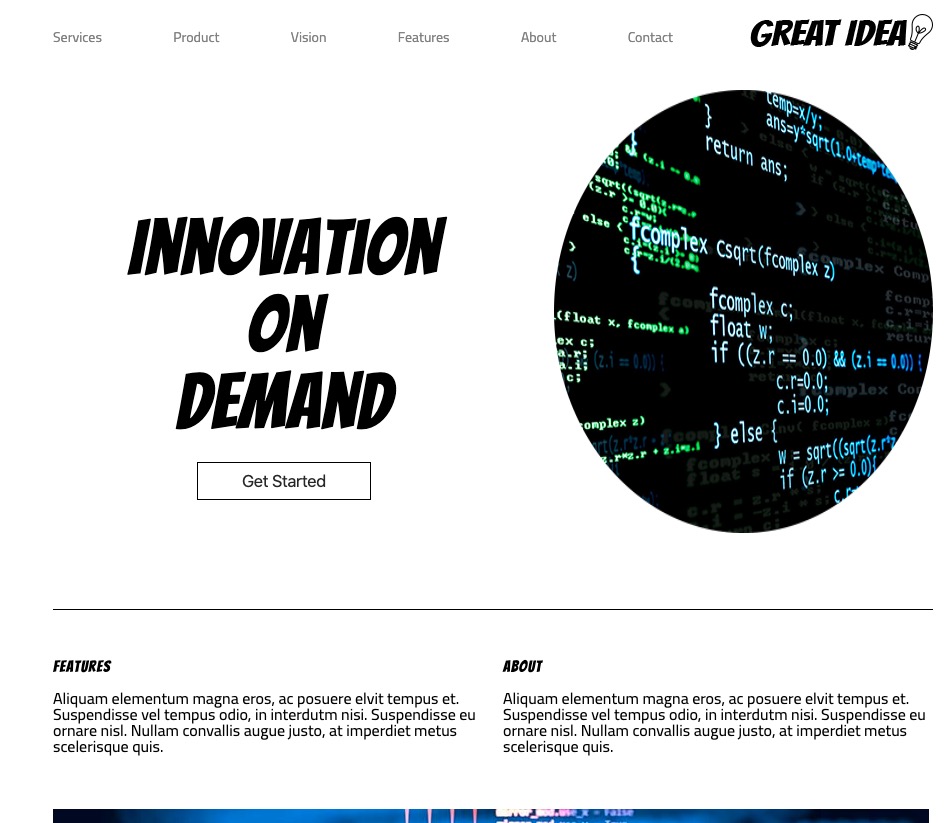
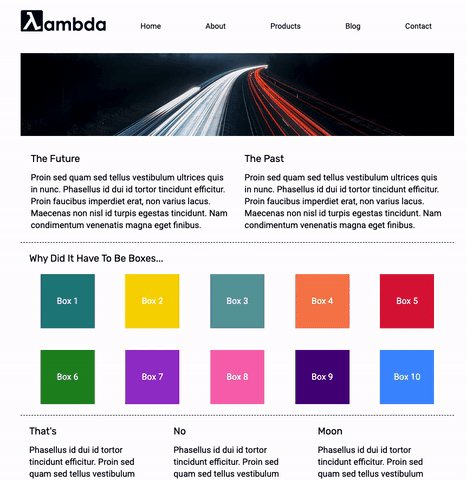
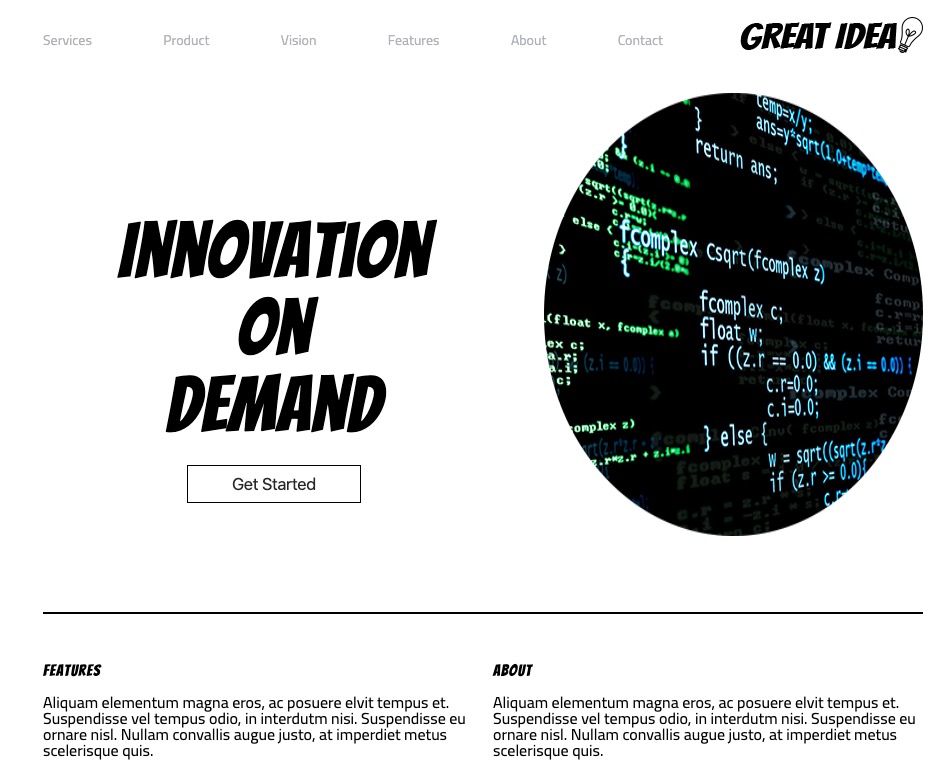
Introducing the Great Idea website. Our test bed that you will see often. Styled with inline-block. Demonstrates use of CSS resets.

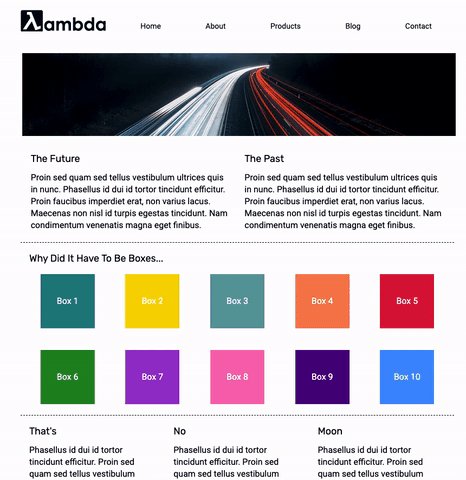
Redoing the Great Idea website usign flex-box instead of inline block. Also adds a second page.

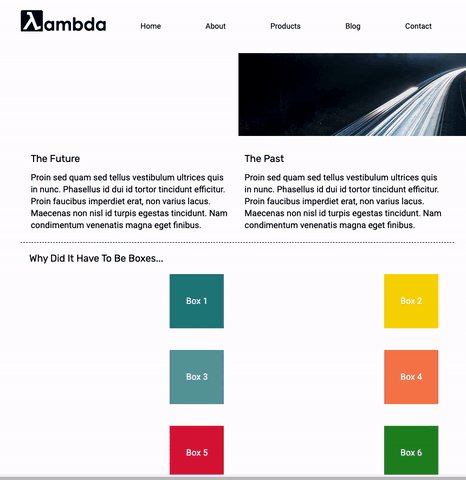
A culmination of two weeks worth of HTML CSS focusing on box methodology and flexbox principals. Stretch goal of adding animations using media queries are shown as well.

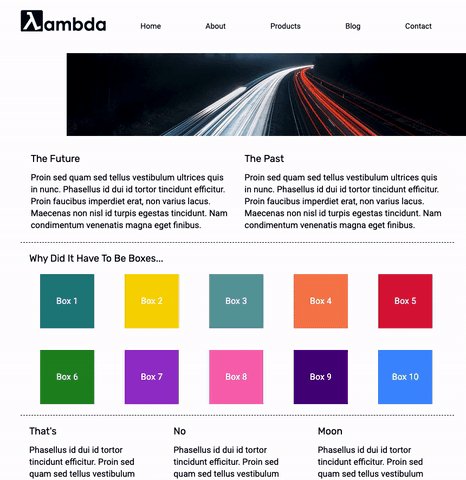
Stepping into advanced CSS with some responsive web design. Refactored the Great Idea website using The Flexible Box Module

Continuing with Advanced CSS I built the site you are looking at. Part of the lesson was learning about someone else's code add how to modify it to fit your needs.

More is Less. We learned about Less and other CSS preprocessers. Leveraging nesting, variables and mixins to create our own digital resumes.

We further expanded our knowledge of preprocessing and learned about parametric mixins, functions, and escaping.

Using the skils we learned in the last two weeks we completed a SpaceWalkers website. I also completed a Strech goal of creating a form.

I created a basic To Do app using React

Built a basic website that has a carousel and filter using HTML, CSS and DOM manipulation

Basic Instagram clone using React

React application that pulls JSON data from an API and dispalys in cards.
Use this form to send me a message. Let's talk about coding or cars or food! * Form does not work yet so just send me an email via the contact section to the right.